Wireframe Service
Let's get the perfect blueprint for your website with our wireframe service.

About Wireframing
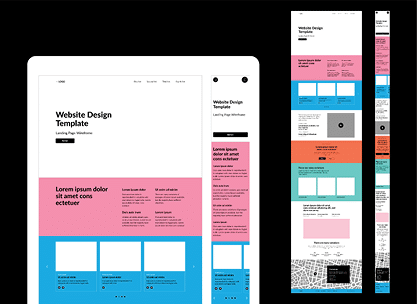
Wireframing, simply put, is the overall layout of a site and the interconnectivity of its contents. It details how all of the pages are connected and how they are structured. Similar to blueprints from an architect, it presents the most “unbiased” view of a potential website design.
Developing a proper wireframe is imperative to designing a successful website as it allows you and the designer to lay the proper foundations for your website project or redesign. It will allow you to see the layout, content, structure, and intended behavior of the website.
Without wireframing, a project can quickly become unorganized or fall behind on its schedule.
Learn more about wireframing and our wireframe service by contacting us.
Emergency Support
Your business can rest assured that, should a problem arise, we will be there to help you solve it. With a team of support experts available 24/7 – rest assured we have your back.
Dedicated Experts
Partnering with Atiba for your wireframing needs gives you access to a team of technology experts who are dedicated to helping you meet and exceed your goals.
Half Geek, Half Human
We know that the technical language surrounding wireframing can be confusing. That’s why we help demystify the complex jargon and help you understand it.

The Value of a Wireframe Service
If you have a business, you need a website. Customers begin judging a business and its website as soon as they find it. Maybe the website is completely new. Maybe you’re redesigning an existing site. Regardless, you know you’ll be designing, building, and launching something new.
As you embark on the journey to building your new website, the right planning and process can save you tremendous time and money. If you’re committed to creating a website to help your business, the most valuable part of a web design process is wireframes.
What are the Different Types of Wireframes?
Broadly speaking, there are a few different types of wireframes:
ANNOTATED WIREFRAMES
Annotated wireframes add detailed notes or annotations to describe how the site or page will function.
INTERACTIVE HD WIREFRAMES
Interactive HD wireframes let the user interact with individual wireframes, such as clicking on content.
BASIC WIREFRAMES
Black and white, basic wireframes, look like a blueprint. They are also known as low-fidelity renderings.
USER FLOW WIREFRAMES
Annotated wireframes with even more detail lay out user flow through a slideshow or collection of wireframes.
What Is the Purpose of a Wireframe?
There are several reasons why your business needs a well-developed and thought-out wireframe. As the foundation of any effective website design, the wireframe provides a clear picture of the tasks and time commitment required before a successful website launch.
Knowing how everything from CTAs to web pages is woven together makes the job of a web designer simpler and can provide a cleaner, more appealing experience to your users.


Why Use a Wireframe Service?
The process of successfully developing a wireframe that meets all requirements and accomplishes all goals can get overwhelming quickly. By taking advantage of our wireframing service, you receive valuable support during and after development.
How to Work with Atiba
Contact us to learn more about our tech services and how they can help you improve your online presence with the best wireframing skills available.